Koda snabbare
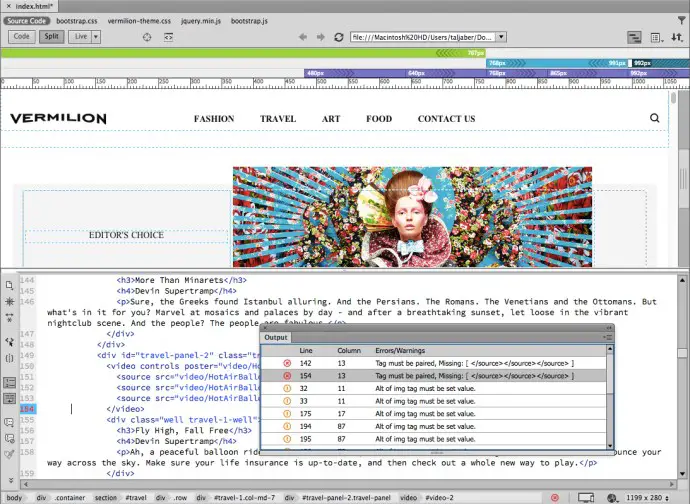
Designers som främst är intresserade av kodvy får också några anständiga uppdateringar. Det finns stöd för linting-kod, för att rensa bort fel i realtid, och även Emmet. Det sistnämnda är ett system som gör att du kan skriva något i stil med ”#menu>ul>li*5”, trycka på Tab och sedan få din förkortning att expandera till hela koden (i det här fallet, en oordnad lista med fem punkter inom en div som har id-värdet ”meny”). Det finns en inlärningskurva, men när Emmet väl bemästras är det extremt kraftfullt, och det är fantastiskt att se inbakat stöd.

Två ytterligare kodvyuppdateringar fångade mig särskilt. Den första är en av Adobes ”teknikförhandsvisningar” (eller ”oavslutade bitar”), som belyser alla instanser av en dubbelklickad term. Även om det är användbart för att snabbt hitta specifika element eller klassvärden, är det mest praktiskt för att snabbt hitta termer i en sidas kopia. Nya förhandsgranskningsfunktioner visar sig också användbara, och visar en popup när du håller markören över en bild eller färgreferens. Popup-fönsterna är dock lite små, och det slutade med att jag önskade att den här funktionen fungerade med en massa andra saker, som länkar. Kanske 2016.
Mer av samma
På andra håll är förändringar mer subtila och varierande. Utdragsrutan kommer nu automatiskt att spara ut multipler från PSD:er för att tillgodose olika skärmupplösningar, men processen kräver att du laddar upp din PSD till Creative Cloud. Det är inte till mycket hjälp när du är på resande fot eller inte har vansinnigt snabbt bredband. Det finns också integrering av Adobe Stock, marknadsplats och lite krångel med gränssnittet.

Den mest anmärkningsvärda förändringen av användargränssnittet är en ny DOM-panel, som liknar motsvarande funktioner i samma stil som Coda. Du kan använda den för att snabbt skanna strukturen i ditt dokument och flytta runt saker. Det kan verkligen göra med ett sätt att expandera och dra ihop alla kapslade objekt inom ett element via ett enda klick. Det känns också trångt och rörigt, vilket är en kritik som kan riktas mot Dreamweaver som helhet. Även om många av de nya funktionerna är ganska bra, känns det inte så trevligt att använda. Dess ”Adobe OS”-stilar känns fortfarande främmande för både OS X och Windows.
Dom
På många sätt är Dreamweaver fortfarande den mest ambitiösa webbdesignapplikationen som finns, som syftar till att tilltala alla som kommer. Den har verktyg för ivrig handkodare och även designers som föredrar att arbeta på ett mer visuellt sätt. Även om legacy cruft förblir envist sammansvetsad med applikationen – Designvyn lurar fortfarande bakom Live som en dålig lukt, och påminner dig om den gamla dåliga tiden av webbdesign – det finns en tydlig ansträngning här för att föra Dreamweaver sparkande och skrikande in i nuet.
På sätt och vis kan Dreamweavers breda uppdrag fortsätta att vara dess undergång, och många designers fortsätter att lämna Adobes gigant till förmån för mindre och effektivare alternativ. Men med de dåliga bitarna som främst är gränssnittet och de goda bitarna rikliga och genuint användbara, är Dreamweaver åtminstone värt en ny titt om du länge har övergett det, särskilt om du vill påskynda design och testar arbetsflödet över flera enheter.