Nya versioner av Dreamweaver brukade vara stora branschevenemang, och varje version satte en ny standard för webbdesign. Den senaste Dreamweaver 8 är dock en så fuktig squib att jag var orolig att Macromedia kunde ha stoppat utvecklingen innan Adobes övertagande (och därmed möjlig ersättning av GoLive). Jag avvisade så småningom detta domedagsscenario, bara för att Adobes senaste GoLive CS2 var ännu mindre imponerande. Och det är inte bara den här omgången av utgivningar, eftersom både Dreamweaver MX 2004 och GoLive CS var lika nedslående.

För fem år sedan var webbdesign en spännande arena i ständig utveckling, men nu verkar båda de viktigaste professionella författarapplikationerna ha förbenats. Naturligtvis förnekar båda utvecklarna detta och pekar på nya funktioner som Dreamweaver 8:s XSLT-baserade XML-till-HTML-översättare och GoLive CS2:s SVG-t-stöd för mobiltelefoner, men även om sådana funktioner kan vara betydande i framtiden är bara en bråkdel av nuvarande användarbas behöver dem. För vanliga användare som producerar vanliga HTML-webbplatser, var finns den nya designkraften för att ge sina slutanvändare en rikare upplevelse?
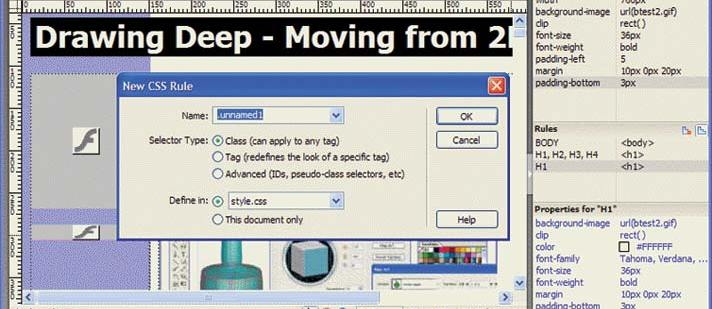
I en mening är en ”rik HTML-upplevelse” en motsägelse i termer, eftersom Tim Berners-Lee skapade HTML för att markera vanlig textinnehåll, inte för design, men den följdes upp 1996 av en kompletterande designlösning: Håkon Wium Lie och Bert Bos Cascading Style Sheets (CSS), ett märkningsspråk för att hantera presentationer. CSS är nyckeln till ökad webbdesignkraft, vilket både Macromedia och Adobe tydligt håller med om, eftersom de har drivit det som fokus för sina senaste utgåvor. Jag är dock fortfarande överväldigad av deras mycket hypade ”nya” CSS-stöd, som visar sig vara relativt små omarbetningar av funktionaliteten i tidigare utgåvor. Att bygga CSS-stöd direkt i applikationen snarare än att förlita sig på handkodning är förvisso bekvämare, men det ger inte mer kraft. Dreamweaver och GoLive ger webbförfattare i princip samma designkraft idag som de gjorde för sju år sedan när CSS2 släpptes, och många CSS2-funktioner som maxbredd och position:fasta egenskaper stöds ännu inte fullt ut.
Så vilken typ av designkraft hade jag förväntat mig vid det här laget? Till viss del härrör dagens begränsade designalternativ från lågupplösta skärmar som inte har tillräckligt med pixlar för att tillåta avancerad typografi, men jag hoppas kunna specificera och tillhandahålla nedladdningsbara webbteckensnitt för rubriker och visningstext, och även för att kontrollera en mängd funktioner i DTP-stil från kerning till transparens och skuggor. Layoutkontrollen som erbjuds av den första utgåvan av CSS2 är särskilt svag – vid det här laget skulle jag förvänta mig funktioner som automatisk textomformning, textblock med flera kolumner, fasta ramar på sidan, vertikal justering, sidor som ordnar om sig själva enligt den tillgängliga skärmen fastigheter och så vidare. Listan över funktioner som CSS kan och bör hantera är nästan oändlig.
Och det finns många andra sätt som slutanvändarupplevelsen kan förbättras på. PNG-bitmappsformatet (Portable Network Graphic) som först rekommenderades av W3C 1996 var specifikt utformat för att stödja variabel transparens för mer integrerade, grafiskt rika layouter. För vektorbilder är SVG-formatet (Scalable Vector Graphic) som först rekommenderades 2001 särskilt viktigt, vilket potentiellt gör att användargränssnittselement som överrullningsknappar, grafisk text (inklusive CSS1-stöd) och importerad grafik kan integreras direkt i en sidas kod. SVG stöder också vektorbaserad animering för att ge sidor liv, medan SMIL (Synchronous Multimedia Integration Language), som först rekommenderades 1998, möjliggör kontroll av ljud, video och interaktivitet för rikare online-multimedia. I varje fall var potentialen i den första specifikationen aptitretande, men dessa rekommendationer är nu fyra till nio år gamla – eoner i webbtermer – och har inte brutit in i mainstream.