Enhetslänkar
Android
iPhone
Mac
Windows
- Enhet saknas?
En av Figmas bästa funktioner är att den låter dig snabbt överföra designen du gör med den till kod. Om du är en apputvecklare eller arbetar med designers är detta en värdefull färdighet att lära dig. Med hjälp av inbyggda verktyg och många plugins låter Figma dig exportera din design till olika plattformar.

Om du vill lära dig mer om att konvertera din Figma-design till kod har du kommit till rätt ställe. I den här artikeln kommer vi att diskutera hur man exporterar kod i Figma och vilka verktyg du behöver använda.
Hur man exporterar kod i Figma på en Windows-dator
Om du är en Windows-användare och vill exportera kod i Figma, kommer du gärna att veta att du kan använda många alternativ.
Figma Inspektera
En av metoderna du kan använda för att exportera kod i Figma är Figma Inspect. Med den här funktionen kan du enkelt konvertera dina mönster till Android, iOS eller webbkod. Eftersom det är inbyggt behöver du inte installera några plugins eller tredjepartsappar.
Så här använder du det:
- Välj de element du är intresserad av och gå till fliken Inspektera.
- Under avsnittet ”Kod” väljer du koden du vill exportera (CSS för webben, Swift för iOS eller XML för Android).
Verktyget genererar koden beroende på vilket alternativ du väljer och sedan kan du exportera den. Även om detta är ett bra verktyg, har det vissa begränsningar. Du kan nämligen inte exportera SVG till HTML. För det måste du använda ett plugin.
Figma plugins
Figma har hundratals användbara plugins. Vi kommer att nämna några som du kan använda för att exportera din design till HTML.
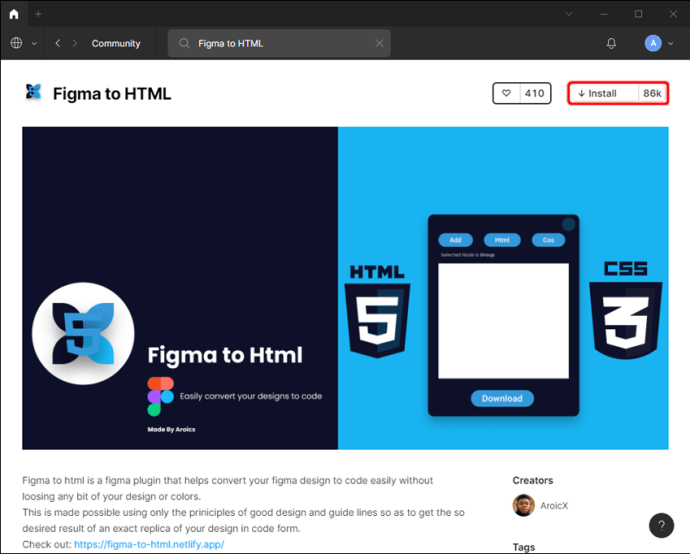
Figma till HTML
De plugin gör att du kan konvertera din design till HTML eller CSS, beroende på dina behov. Följ stegen nedan för att installera plugin och exportera kod:
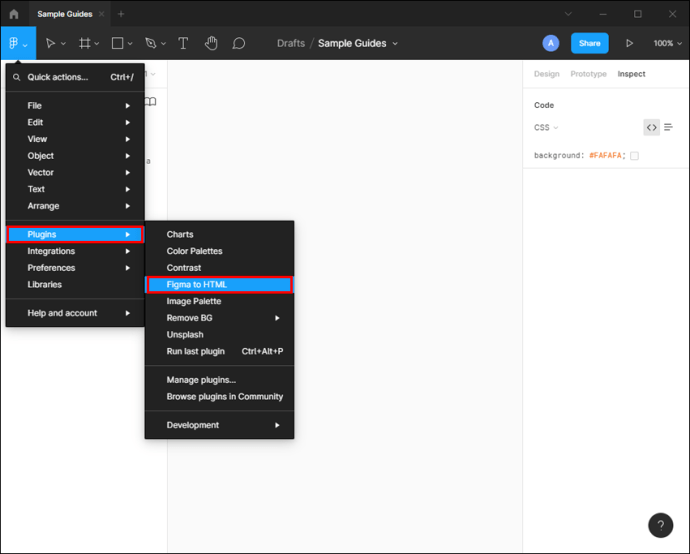
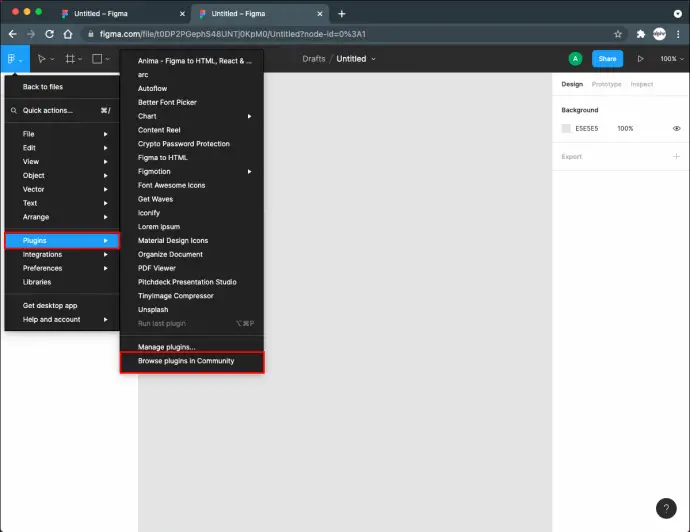
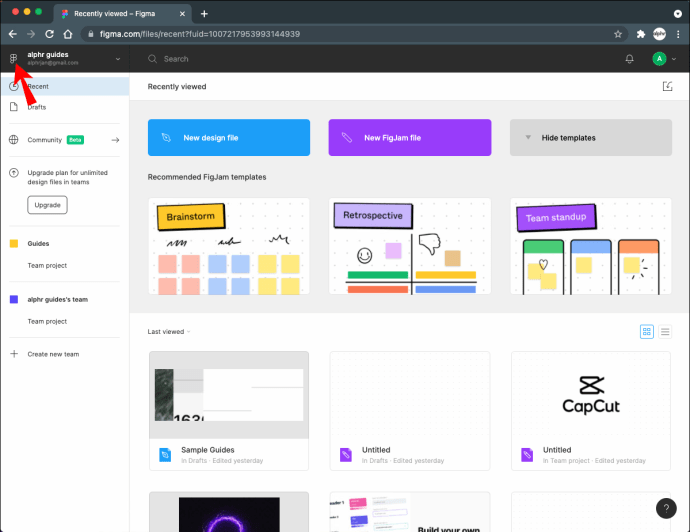
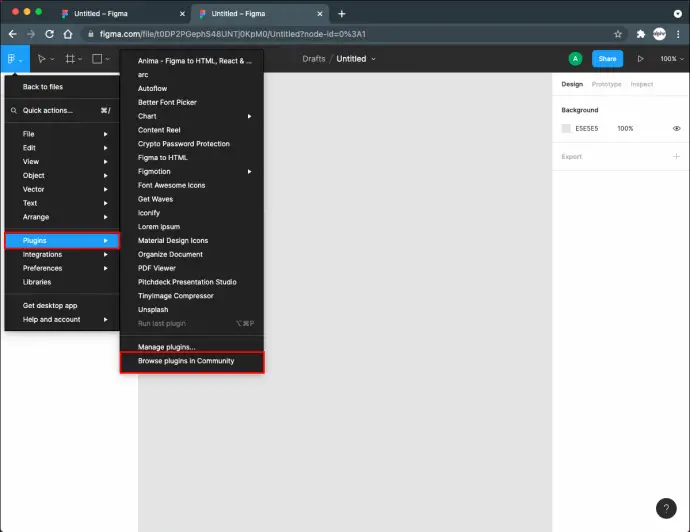
- Gå till huvudmenyn genom att trycka på ikonen i det övre vänstra hörnet.

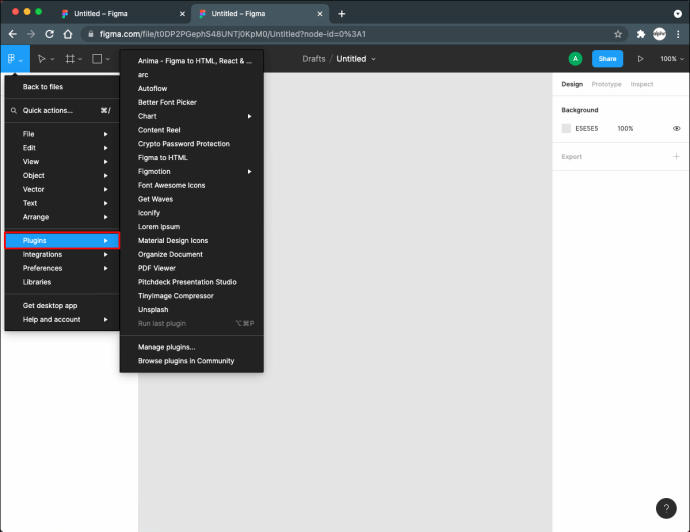
- Tryck på ”Plugins”.

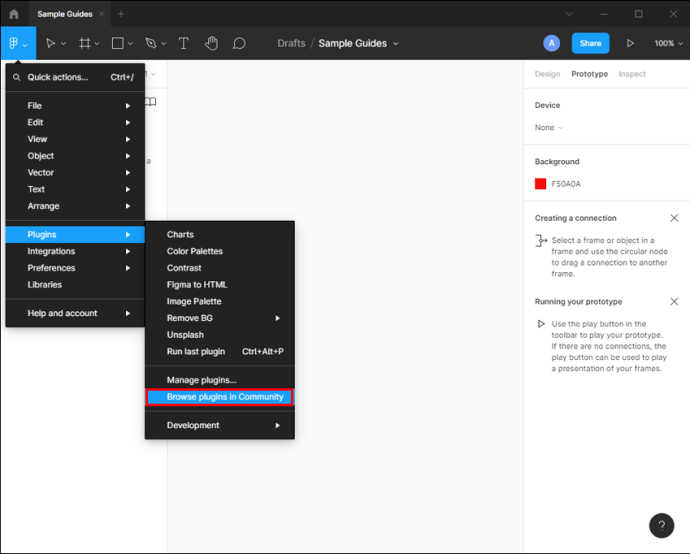
- Tryck på ”Bläddra i plugins i gemenskapen.”

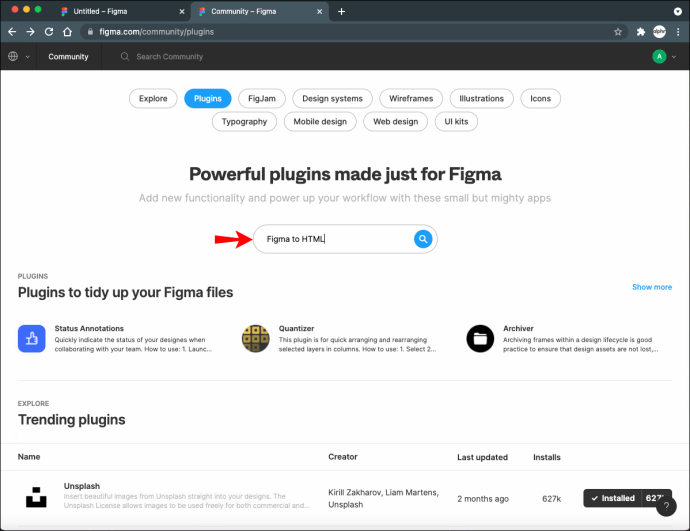
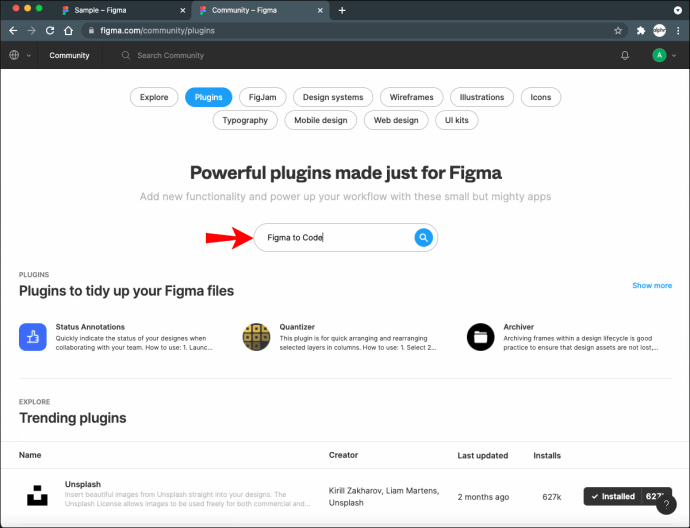
- Skriv ”Figma till HTML” och välj ”Plugins” överst.

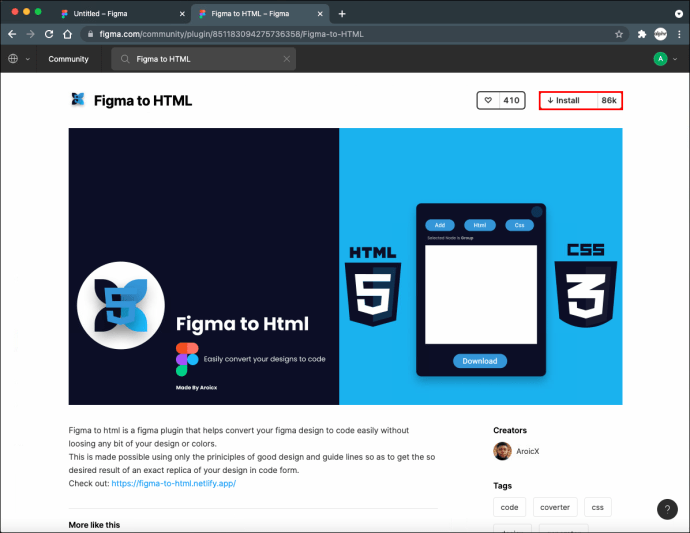
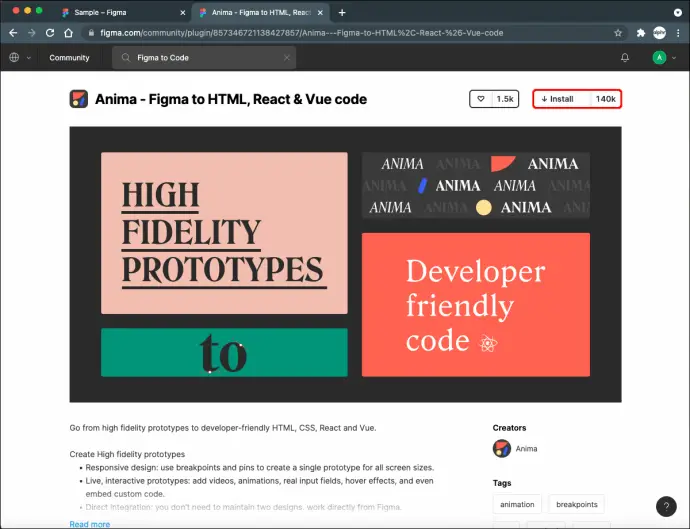
- Tryck på ”Installera”.

- Gå tillbaka till din design och välj önskade element.
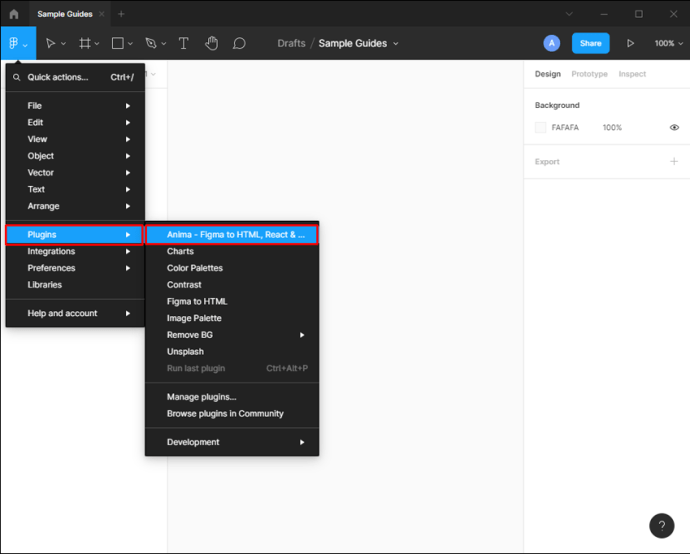
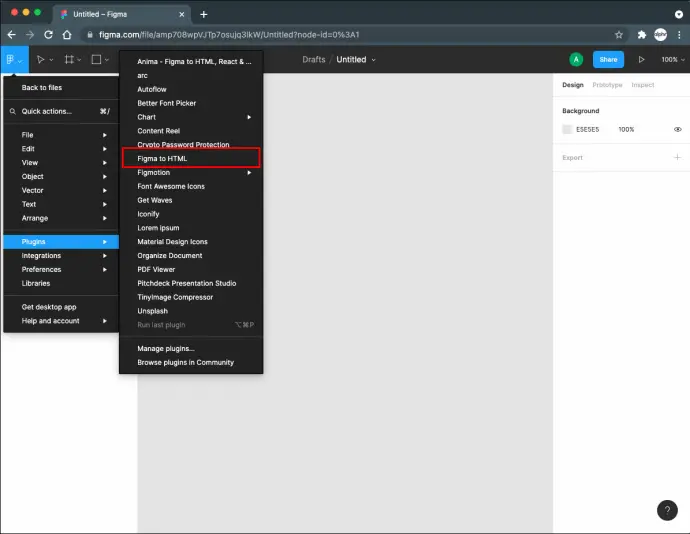
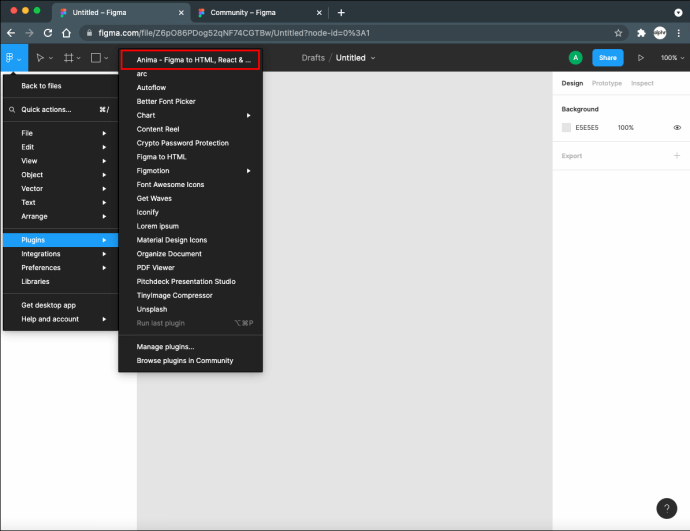
- Gå tillbaka till huvudmenyn, välj ”Plugins” och välj sedan ”Figma till HTML.”

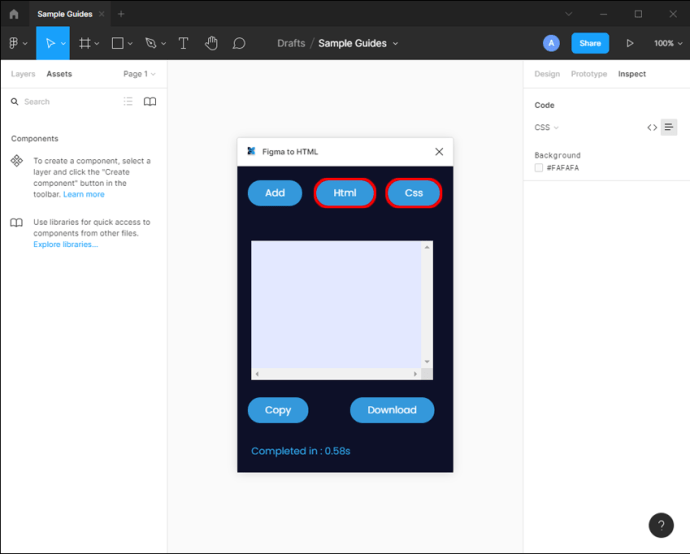
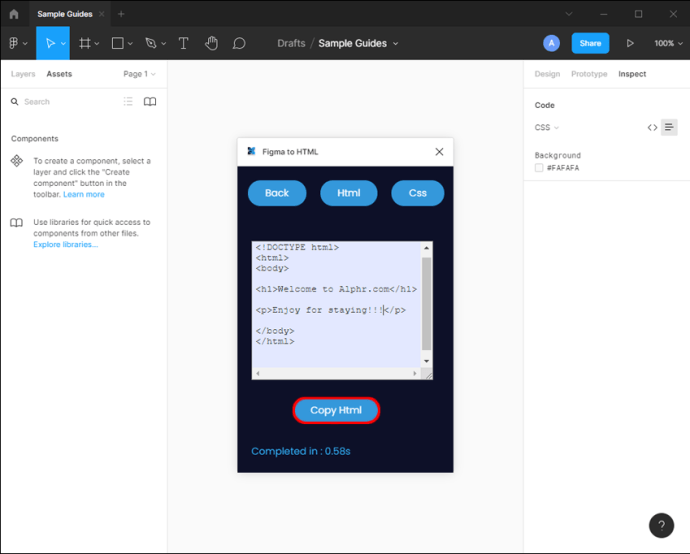
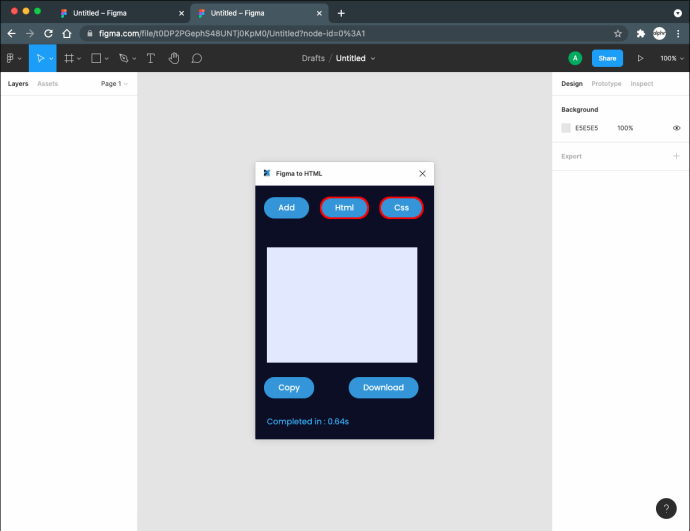
- Välj HTML eller CSS.

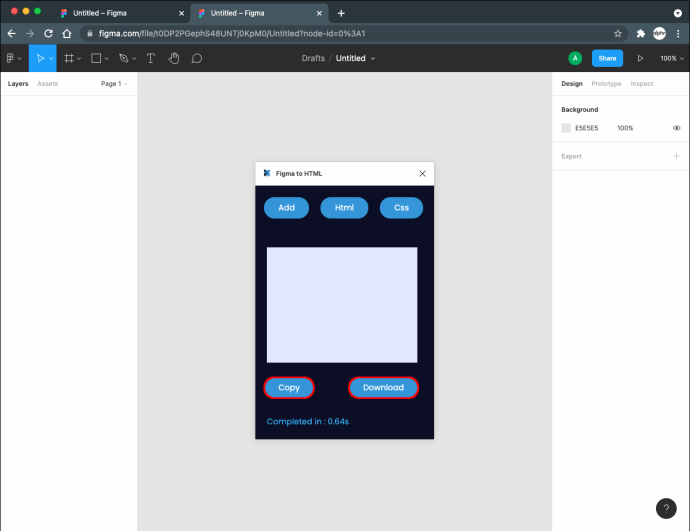
- Tryck på ”Kopiera” eller ”Ladda ner”, beroende på dina behov.

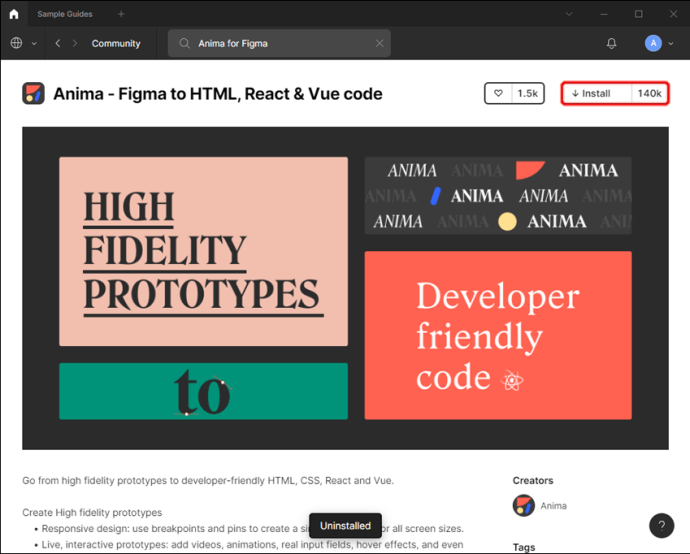
Anima för Figma
Ett annat användbart plugin är Anima for Figma. Med detta plugin kan du konvertera din design till HTML, CSS, React och Vue. Följ dessa steg för att använda plugin:
- Öppna huvudmenyn genom att välja ikonen uppe till vänster.

- Tryck på ”Plugins”.

- Välj ”Bläddra i plugins i gemenskapen.”

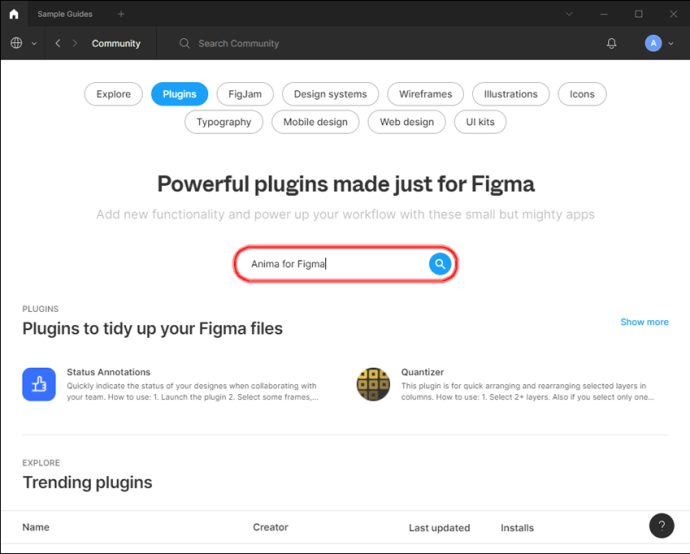
- Skriv ”Anima för Figma.”

- Tryck på ”Installera”.

- Välj de element du vill exportera.
- Öppna huvudmenyn, tryck på ”Plugins” och välj ”Anima for Figma.” Registrera dig om du inte har ett konto.

- Välj kodtyp och tryck på ”Exportera kod”.
Hur man exporterar kod i Figma på en Mac
Att exportera din design till kod på en Mac-enhet kan göras på flera sätt.
Figma Inspektera
Detta inbyggda verktyg låter dig inspektera och exportera kod och andra värden för dina mönster. Med Figma Inspect kan du välja mellan tre kodalternativ: Android, iOS eller Web (endast CSS).
Följ stegen nedan för att använda Figma Inspect på en Mac:
- Välj de element du vill exportera.
- Öppna fliken ”Inspektera” till höger.
- Välj mellan CSS, iOS eller Android.
- Kopiera din kod.
Om du bara är intresserad av CSS, iOS och Android är detta ett utmärkt verktyg att använda. Men om du vill exportera din design till HTML måste du använda en annan metod.
Figma plugins
Om du vill konvertera dina mönster till HTML, erbjuder Figma dussintals plugins som tjänar detta syfte. Installationsprocessen är enkel. Vi listar några av de mest populära.
Figma till HTML
Detta plugin låter dig konvertera din design till CSS eller HTML. Så här installerar du det:
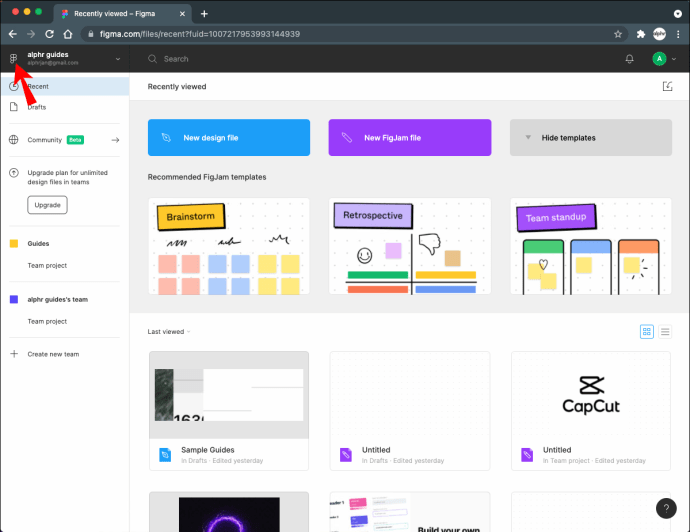
- Välj ikonen uppe till vänster för att öppna huvudmenyn.

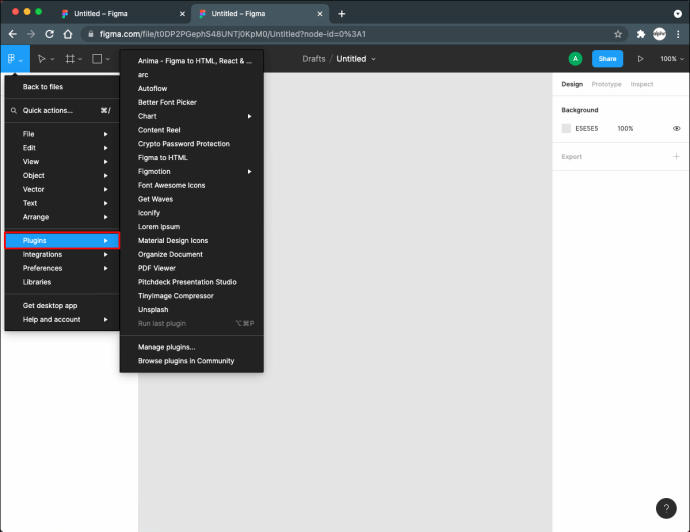
- Tryck på ”Plugins”.

- Välj ”Bläddra i plugins i gemenskapen.”

- Skriv ”Figma till HTML” i sökfältet och välj ”Plugins” överst.

- Tryck på ”Installera”.

- Gå tillbaka till din design och välj de element du vill exportera.
- Öppna huvudmenyn, välj ”Plugins” och välj sedan ”Figma till HTML.”

- Välj HTML eller CSS.

- Tryck på ”Kopiera” eller ”Ladda ner”.

Figma till kod
Med detta plugin, kan du konvertera din Figma-design till HTML, Tailwind, Flutter eller Swift UI. Följ stegen nedan för att installera och använda den:
- Tryck på ikonen uppe till vänster för att komma åt huvudmenyn.

- Välj ”Plugins”.

- Tryck på ”Bläddra i plugins i gemenskapen.”

- Skriv ”Figma to Code” i sökfältet och välj ”Plugins” högst upp för att få relevanta resultat.

- Tryck på ”Installera”.

- Gå till din design och välj önskade element.
- Gå till huvudmenyn igen, välj ”Plugins” och välj sedan ”Figma to Code”.

- Välj önskad kod.
- Tryck på ”Kopiera till Urklipp.”
Kan jag exportera kod i Figma på iPhone?
Den nya Figma iPhone-appen var endast tillgänglig som en betaversion genom Testflyg för de första 10 000 iPhones, men företaget uppger att den fullständiga lanseringen kommer snart. Appen låter dig bläddra och komma åt dina designs och spåra liveändringar på din iPhone samtidigt som du redigerar designen på din dator.
För närvarande är det inte möjligt att redigera design via iPhone-appen, vilket innebär att det inte finns något sätt att exportera kod genom den.
Figma erbjuder också Figma spegel app på App Store. Med den här appen kan du spegla dina mönster till vilken iOS-enhet som helst utan att vara ansluten till samma nätverk. På så sätt kan du kontrollera hur din design ser ut på en viss enhet (i det här fallet iPhone) och hålla reda på ändringar. Även om den är användbar tillåter appen dig inte att exportera kod på din iPhone. För det måste du ta tag i din dator.
Du kan också komma åt dina mönster via din webbläsare. Men du kommer fortfarande bara att kunna se din design och spåra liveförändringar.
Kan jag exportera kod i Figma på en iPad?
Tyvärr är det inte möjligt att exportera kod i Figma om du använder en iPad. Figma arbetar med mobilappen, och det finns en betaversion, men den var inte tillgänglig för surfplattor, bara för iPhones och Androids.
Figma Mirror-appen är tillgänglig på iPads. Appen låter dig spåra ändringar du gör i din design över datorn och kontrollera hur de ser ut på iPad-skärmen. Tyvärr är alternativet att exportera kod i appen inte tillgängligt.
Om du inte vill installera appen kan du komma åt Figma via din webbläsare och spåra ändringar i designen. Men att exportera kod i Figma är bara möjligt på en dator.
Kan jag exportera kod i Figma på en Android
Figma arbetar för närvarande med Android-appen och erbjuder en betaversion för 10 000 Android-telefoner. Du kan bli en testare genom att ladda ner appen från Play Butik och komma åt detta länk. Du kan bläddra, visa och dela dina mönster och spåra ändringar i appen även när du inte är i närheten av din dator.
Även om appen är användbar för många ändamål, gör den inte att du kan exportera kod för närvarande.
De Figma spegel appen finns även för Android. Dess huvudsakliga syfte är att spåra ändringar du gör i din design på din dator och se till att de ser bra ut på alla Android-enheter. Alternativet att exportera kod är inte tillgängligt.
Du kan också använda Figma i din webbläsare om du inte vill installera appen. Du kommer dock fortfarande inte att kunna exportera koden. För det måste du använda din dator.
Ytterligare vanliga frågor
Hur exporterar jag färger från Figma till Xcode?
Tyvärr är det inte möjligt att exportera färger från Figma till Xcode eftersom Figma inte stöder det. Men det finns en lösning som du kan använda som kallas Figma Export. Följ stegen nedan för att använda den:
1. Installera om du inte redan har gjort det Figma Export.
2. Öppna ”Terminal.app.”
3. Öppna mappen med filen ”figma-export”.
4. Starta ”figma-export.”
5. Exportera färger med ”./figma-export colors -i figma-export.yaml”.
Hur exporterar jag HTML-kod från Figma?
Som tidigare nämnts låter det inbyggda verktyget Figma Inspect dig få CSS, men inte HTML. Om du behöver HTML-koden måste du installera en plugin.
Figma har dussintals plugins som tjänar detta syfte. Vår rekommendation är Figma till HTML. Så här använder du det:
1. Öppna huvudmenyn. Det är ikonen uppe till vänster.
2. Tryck på ”Plugins”.
3. Välj ”Bläddra i plugins i gemenskapen.”
4. Skriv ”Figma till HTML” i sökfältet och se till att ”Plugins” är valt högst upp.
5. Välj ”Installera”.
6. Gå tillbaka till din design och välj de element du vill konvertera till HTML.
7. Gå till huvudmenyn, välj ”Plugins” och öppna ”Figma till HTML.”
8. Tryck på HTML.
9. Välj mellan ”Kopiera” eller ”Ladda ner.”
Få koden du behöver
Figma låter dig exportera olika typer av koder med flera metoder. Du kan använda inbyggda verktyg eller ladda ner olika plugins, beroende på dina behov. För närvarande är det bara möjligt att exportera koder via datorer. Figma släppte betaversionen av mobilappen (begränsad till 10 000 iPhone- eller Android-enheter), men den har inte det här alternativet. Lyckligtvis går det snabbt och enkelt att exportera kod på datorer.
Hur exporterar man kod i Figma? Använder du någon av metoderna vi nämnde i den här artikeln? Berätta för oss i kommentarsfältet nedan.