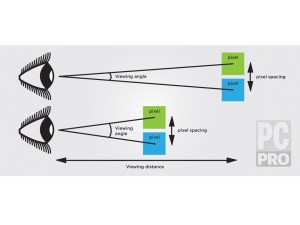
Hur det fungerar
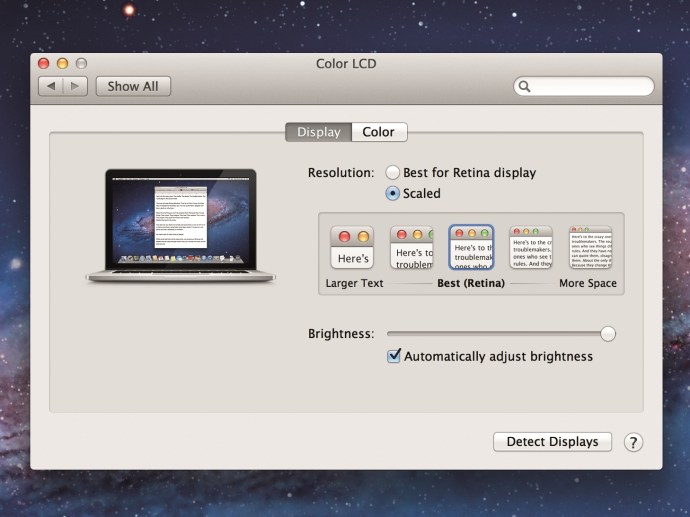
En högupplöst skärm på en skärm så liten som en bärbar dator har sina nackdelar: allt på den blir mindre när pixeltätheten ökar. För att komma runt detta använder Apple HiDPI-läget som först introducerades i OS X Lion och närmar sig konceptet med skärmupplösningar på ett annat sätt. Nya MacBook Pro har en 2 880 x 1 800 Retina-skärm, men du kan inte välja 2 880 x 1 800 som skärmupplösning. Faktum är att du tekniskt sett inte kan välja en upplösning alls. Panelen för visningsinställningar erbjuder istället fem alternativ för skrivbordsskalning, från ”Större text” till ”Mer utrymme”, där standardinställningen är den mellersta ”Bästa”.

Så länge som utvecklare använder Apples textåtergivnings-API, kommer de alltid att ha text skalad för att dra fördel av de tillgängliga pixlarna; detsamma gäller när man använder Apples standard OS X UI-element som menyer och knappar. För allt annat, precis som med iPhone och iPad, kan utvecklare leverera extra högupplösta tillgångar, som OS X automatiskt byter in när en Retina-skärm upptäcks.
När du väl förstår att skalning inte är global, utan snarare hanteras per element, är det lättare att se att det ”bästa” läget helt enkelt är hela 2 880 x 1 800 skrivbord med gränssnittsstorleken för en icke-Retina MacBook Pro vid 1 440 x 900. Skrivbordet återges i full upplösning, men genom användning av skalning och tillgångar med högre upplösning, verkar hela gränssnittet ha sin normala storlek och förblir knivskarpt. Detta ger det bästa av två världar.
Allt detta fungerar även med tredjepartsapplikationer, även om de inte använder Apples API:er måste de uppdateras. Chrome-webbläsaren använder inte Apples textåtergivnings-API, men Google utfärdade en uppdatering inom en vecka, och Adobe har meddelat att det jobbar hårt med att anpassa sin Creative Suite-programvara. För applikationer utan Retina-stöd är de befintliga tillgångarna med lägre upplösning helt enkelt pixeldubblerade; deras suddighet är skakande bredvid Retina-element, särskilt text, men det är inte på något sätt en oanvändbar lösning på kort sikt.
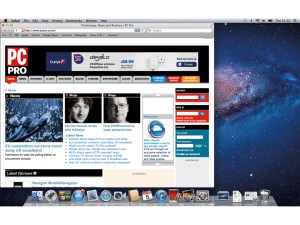
Saker och ting blir komplicerade om du bestämmer dig för att du vill ha mer utrymme än vad den ”bästa” skärminställningen på 1 440 x 900 erbjuder. Du kan ställa in UI-storleken så att den representerar en upplösning på 1 680 x 1 050 eller 1 920 x 1 200, och hur OS X hanterar detta är lite konstigt. I varje fall renderar den först skrivbordet med dubbelt så hög upplösning – enorma 3 360 x 2 100 eller 3 840 x 2 400 – innan det hela nedskalas till 2 880 x 1 800. Resultatet är en gigantisk men ändå användbar skrivbordsmiljö, med en mycket liten avvägning i skarphet på grund av skalningsfaktorerna som är involverade. Det liknar den suddighet du ser när du ändrar en Windows-dator till en annan bildskärmsinställning än den ursprungliga upplösningen.
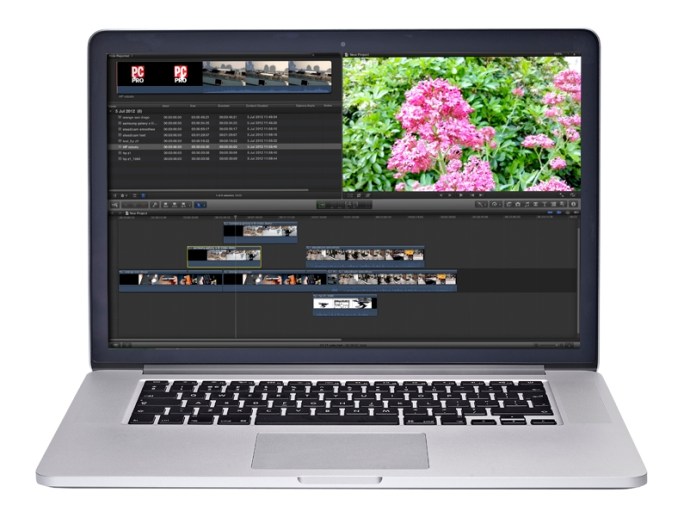
Om du fortfarande är osäker på vad allt detta betyder för din produktivitet, titta på Final Cut Pro nedan. Den körs i 1 920 x 1 200-läge, men redigeringsrutan innehåller bekvämt en 1080p-video med 100 % zoom.

Hur är det med Windows?
OS X utelämnar medvetet en inbyggd upplösning på 2 880 x 1 800 från sina skärminställningar (även om det finns enkla lösningar) – det kan låta lockande men det skulle vara opraktiskt för dagligt bruk. Vi vet detta eftersom Windows erbjuder en sådan upplösning: med Boot Camp-drivrutinerna installerade kan du köra ditt skrivbord i all sin Retina-härlighet. Det är inte på något sätt oanvändbart, men du behöver god syn för att bekvämt hålla en arbetsdag på det sättet.