Adobe har lanserat sin nya programsvit för prenumeranter på sitt Creative Cloud-program. Vi har redan tagit en första titt på Photoshop CC och Illustrator CC. Nu är det dags att se vad som är nytt i Adobes bäst etablerade verktyg för webbskapande, Dreamweaver.
CSS-designer

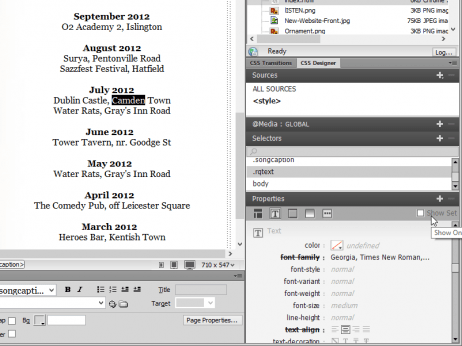
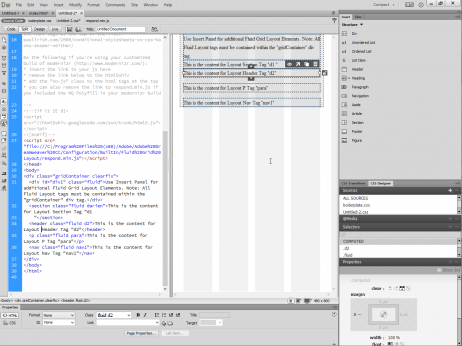
Äntligen har Dreamweavers klumpiga CSS-redigerare – en förvirrande och envist modal varelse, i princip oförändrad på mer än ett decennium – ersatts av ett mer modernt panelbaserat gränssnitt. Markera ett avsnitt av texten (eller något annat sidelement) och du kan nu se med ett ögonkast vilka CSS-väljare som tillämpar på den, och vilka egenskaper som blir resultatet. Du kan också experimentellt justera CSS-egenskaper i farten och se ändringar som uppdateras omedelbart på dina öppna sidor.
Är det perfekt? Nej. När du inspekterar ett element är det inte uppenbart vilka egenskaper som härrör från vilka väljare, så det är fortfarande lätt att bli förvirrad när stilar börjar kapslas. Och även om Adobe delar upp CSS-egenskaper i fem kategorier (layout, text, ram, bakgrund och ”övrigt”), finns det fortfarande fler inställningar här än vad som bekvämt får plats i en ruta – men om du har en tillräckligt stor bildskärm kan du dra CSS-designern ut åt sidan och gör den till en andra panel i full höjd, vilket gör livet enklare. Trots dessa käbblar är det en enorm förbättring jämfört med det som gick innan, och i sig gör den denna nya CC-utgåva ganska frestande.
Fluid Grid layout

Dreamweavers nya Fluid Grid-layoutsystem låter dig skapa responsiva designs som automatiskt ändrar storlek för att passa upplösningen på visningsenheten. I dessa dagar med mobiltelefoner, surfplattor som är en bra idé, men sättet det implementeras på är knappast intuitivt: det slutar med att du drar element sekventiellt till sidan, och idén med WYSIWYG går i princip ut genom fönstret. Det är en trevlig idé, men om du behöver göra en responsiv sida föredrar vi enkelheten och omedelbarheten hos något som Twitter Bootstraps responsiva rutnät.
JQuery med ett klick

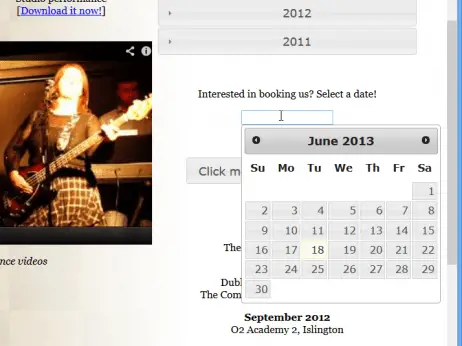
Dreamweaver kommer nu också med ett bibliotek av layoutelement med ett klick med hjälp av jQuery och jQuery Mobile (ersätter de gamla Spry). Dessa inkluderar knappar, kalendrar, förloppsindikatorer, lösenordsinmatningsfält och ”dragspel” som låter användaren se utvalda delar av en längre vertikal serie av data. Det är ett bra och portabelt sätt att ge en sida lite piss, men det är inte helt enkelt som det låter: jQuery-elementen verkar inte fullt ut respektera CSS, och vi har hittills förgäves sökt efter ett sätt att göra textstilar i inbäddade widgetar matchar resten av webbplatsen.
Värt uppgraderingen?
Det täcker i princip de stora uppgraderingarna i Dreamweaver CC. Det är onekligen en kort lista; ändå representerar det utan tvekan ett större steg framåt än de nya versionerna av Photoshop och Illustrator. För alla som använder Dreamweaver kommer den nya CSS Designer att göra livet enklare varje dag.
Naturligtvis är det öppet att ifrågasätta om Dreamweaver i sig är det bästa valet nuförtiden för webbdesign och utveckling: till och med själva Creative Cloud-sviten erbjuder två alternativ (nämligen Edge och Muse). Men om du är en webbproffs som vacklar över Adobes nya prenumerationsmodell, tror vi att detta är en uppdatering som kan tippa balansen.