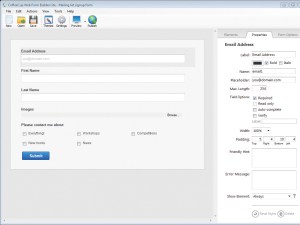
När du har satt ihop din grundläggande mall kan du välja vilka delar som ska kunna redigeras i MailChimp genom att lägga till några stycken av MailChimp-specifik kod. En textbehållarcell definierad med MC:EDIT=”mainbody” kommer att vara utbytbar utan att du behöver gå tillbaka till den ursprungliga HTML-koden varje gång du vill uppdatera texten. På samma sätt kommer en IMG MC:EDIT=”imagename” SRC=…-tagg att skapa en bildruta vars innehåll kan ändras i MailChimp-redigeraren innan de skickas, så att du enkelt kan uppdatera bilderna i varje e-postkampanj du skickar. Tänk på att bilder bör refereras i HTML med absoluta webbadresser (”http://www.pcpro.co.uk/image.png”, till exempel).
Du kan använda MailChimp som värd för bilder också, vilket kommer att rädda ditt webbhotell från ett plötsligt tillflöde av trafik om 10 000 nyhetsbrevsmottagare försöker ladda ner samma bilder på en gång. Detta innebär inget annat än att hålla muspekaren över en bildruta i en mall och klicka på Redigera. En dialogruta kommer att visas som erbjuder ett dra-och-släpp-mål som låter dig ladda upp JPEG- och PNG-filer. Du kan naturligtvis vara värd för bilder någon annanstans – andra alternativ inkluderar att ange en URL, använda Flickr och bläddra i iStockphoto för betalda professionella alternativ.
När du skapar din mall föreslår vi att du använder den minst komplicerade HTML-redigeraren som möjligt för att minimera onödig automatiskt genererad CSS- och HTML-kod, vilket kan ge oförutsägbara resultat när de visas i en e-postklient. Försök inte skapa en layout i Word eller Publisher och exportera den som en HTML-fil; koden är sannolikt belamrad med onödiga taggar och garanteras inte att visas korrekt. Ett praktiskt, gratis alternativ är Mozillas SeaMonkey Composer med öppen källkod, som låter dig skriva och redigera text i en wyiswyg-miljö och, med hjälp av flikarna längst ned i rutan, växla till källvy för att kontrollera och rensa din kod.
Testning och felsökning

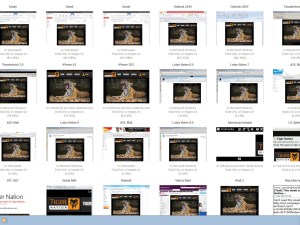
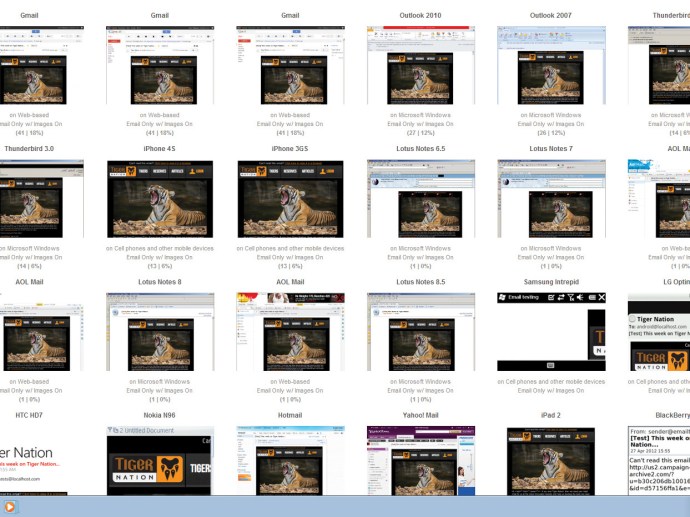
När din mall ser bra ut i MailChimps interna redigerare är det dags att kontrollera hur den kommer att se ut för dina mottagare. Det här är ett större jobb än det låter. Olika e-postklienter hanterar HTML-kod och layout på olika sätt: till exempel renderar Outlook 2013 e-post med Words HTML-motor och ignorerar bakgrundsbilder. Att testa de otaliga versionerna av Outlook, Apple Mail, Mozilla Thunderbird och mängden webbklienter där ute skulle vara en mardröm.
Svaret är MailChimps Inbox Inspector-verktyg, som snabbt och automatiskt skapar förhandsvisningar av hur din e-post kommer att se ut i en mängd olika klienter. För användare som registrerat sig på ett av MailChimps månatliga betalda konton är Inbox Inspector gratis.